Photoshop CS6 : changement de ton
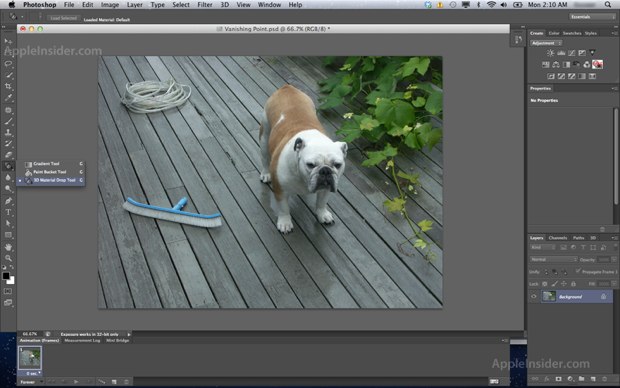
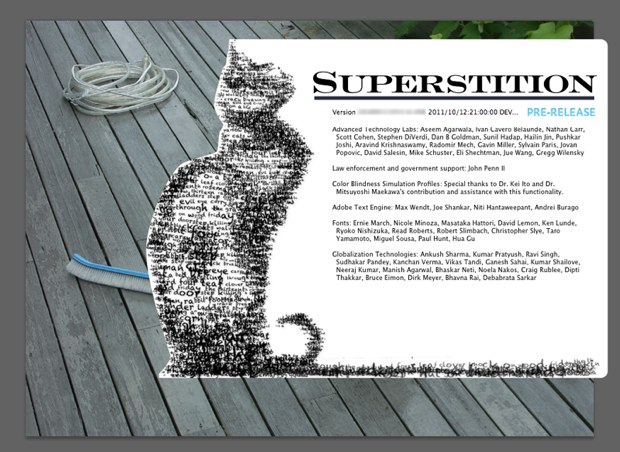
Photoshop CS6 - nom de code "Superstition" - se dévoile un peu alors que le logiciel est encore en développement. AppleInsider qui publie plusieurs captures (essentiellement des préférences) montre une interface qui adopte les tonalités sombres déjà en place dans les outils de traitement de photos comme Lightroom ou Aperture. Cependant, ce nouveau thème est encore associé à une option qui permet un retour au gris clair habituel. À voir si elle restera présente dans la version finale. Les palettes d'icônes aussi ont quelque peu évolué dans leur contenu, mais rien qui ne rende leur prise en main trop ardue pour les habitués d'après les premiers retours.

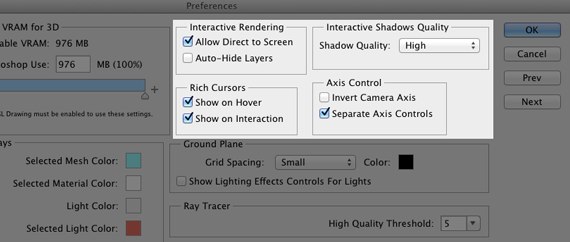
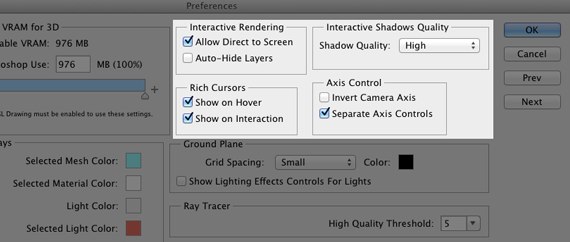
Parmi les quelques nouveautés repérées, AppleInsider cite des évolutions dans les outils 3D, par exemple pour la saisie de textes ou une pipette pour les textures ou matières. Quelques préférences supplémentaires et toujours relatives à la 3D et aux actions de rendu sont présentes dans le panneau ad-hoc.

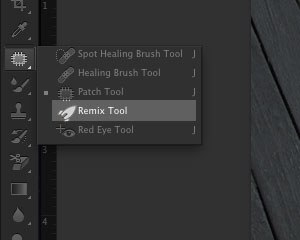
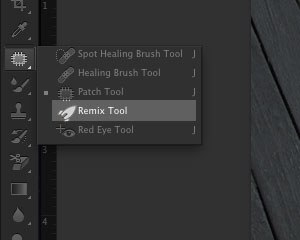
Autres fonctions remarquées, l'une pour le recadrage "Perspective Crop Tool" et une autre pour les brosses "Remix Tool". La Creative Suite CS6 pourrait arriver au printemps prochain, soit deux ans après la CS5, qui avait été elle-même suivie d'une mise à jour intermédiaire, la CS5.5 au printemps dernier.

Sur le même sujet :
- Adobe : retour sur la démo de défloutage dans Photoshop

Parmi les quelques nouveautés repérées, AppleInsider cite des évolutions dans les outils 3D, par exemple pour la saisie de textes ou une pipette pour les textures ou matières. Quelques préférences supplémentaires et toujours relatives à la 3D et aux actions de rendu sont présentes dans le panneau ad-hoc.

Autres fonctions remarquées, l'une pour le recadrage "Perspective Crop Tool" et une autre pour les brosses "Remix Tool". La Creative Suite CS6 pourrait arriver au printemps prochain, soit deux ans après la CS5, qui avait été elle-même suivie d'une mise à jour intermédiaire, la CS5.5 au printemps dernier.

Sur le même sujet :
- Adobe : retour sur la démo de défloutage dans Photoshop