Les web apps de Safari peuvent ajouter des commandes dans la barre des menus de macOS
L’intérêt d’Apple pour les web apps semble varier grandement selon la plateforme. Alors que les PWA ont failli sauter sans vraie raison en Europe suite à l’entrée en vigueur du DMA, l’équipe en charge de WebKit annonce une nouveauté intéressante pour ces mêmes PWA sous macOS. À compter de Safari 17.4, qui est fournie avec macOS 14.4, les sites web ajoutés au Dock peuvent ajouter des commandes dans la barre des menus. On les retrouve dans le menu Fichier de l’app créée par macOS et ces commandes ouvrent des URL définies par le créateur du site.
Apple ne réinvente pas la roue pour ajouter cette nouveauté, c’est l’une des fonctionnalités prévues par le standard qui définit les web apps. Safari n’est pas en retard, cette fonction étant jugée encore expérimentale et elle n’était gérée jusque-là que par Chrome et les navigateurs basés sur le moteur de rendu de Google. L’ajout de raccourcis est très simple : tout se fait dans le manifeste, un fichier JSON qui définit le comportement de la web app. Chaque commande a un nom et une URL de destination et charge ensuite au navigateur de l’intégrer comme il l’entend.
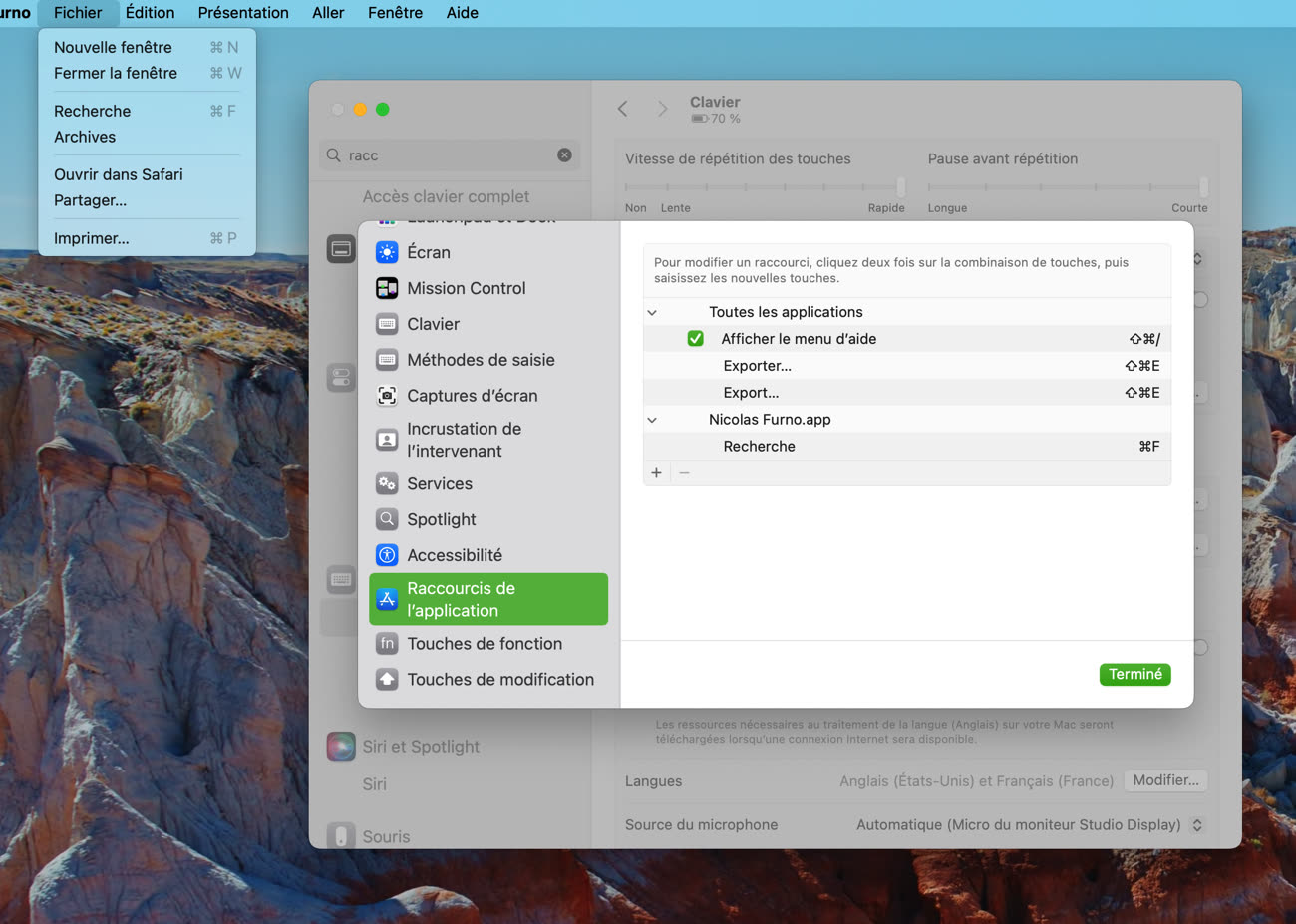
J’ai testé la fonction sur mon blog si vous voulez la tester. Vous devrez utiliser macOS 14.4 ou une version suivante et ajouter le site au Dock pour que cela fonctionne. Vous retrouverez ensuite les commandes dans le menu Fichier pour accéder à la recherche ou aux archives. Si vous voulez voir comment cela fonctionne, le code source du manifeste est accessible à cette adresse et son appel se fait en ajoutant un lien dans la partie head de chaque page web, comme ceci.
Même si le W3C parle de raccourcis, il s’agit bien de commandes et elles ne sont pas associées à un raccourci clavier par défaut. C’est sans doute logique, puisque les raccourcis seraient différents selon le système d’exploitation et cela explique peut-être pourquoi la nouveauté est réservée à macOS. Elle serait bien utile sur iPadOS avec un clavier physique, mais faute de barre de menus, le système dédié aux iPad ne pourraient pas les afficher. Quoi qu’il en soit, vous pourrez ajouter un raccourci clavier à ces commandes, comme à n’importe quel élément de la barre des menus, en faisant un tour dans les Réglages Système.

Safari 17.4 gère aussi la catégorie pour ranger la web app, une autre fonctionnalité expérimentale qui servira uniquement dans le Launchpad de macOS. Si l’utilisateur range deux web apps dans un même dossier, leur catégorie servira de nom par défaut pour le dossier.
Il y a plusieurs autres nouveautés pour les sites web. Les cases à cocher peuvent désormais prendre l’apparence d’un contrôle natif, ce qui sera bien utile pour obtenir des web apps visuellement plus proches des apps natives. Si vous avez iOS 17.4 ou macOS 14.4, vous pouvez ouvrir cette page pour voir à quoi cela ressemble. En parlant de contrôles, ils peuvent désormais s’afficher à la verticale pour les langues qui s’écrivent aussi dans ce sens. Cela vaut pour les cases à cocher, ainsi que pour les réglettes, menus de sélection ou encore les barres de progression.
L’article publié sur le blog du projet WebKit sera une ressource précieuse pour découvrir toutes les nouveautés en matière de CSS, JavaScript et tout le reste. Dans le lot, on note la prise en charge complète du WebM sous iOS et iPadOS, ainsi que l’arrivée du codec Vorbis pour l’audio, près de 24 ans après sa naissance.
Du côté des utilisateurs, Safari peut alléger la barre de favoris pour n’afficher que l’icône du site, sans nom. Sur le Mac, il faut supprimer le nom du favori et le navigateur se chargera d’afficher l’icône seule ; sur l’iPad, c’est une nouvelle option dans les Réglages.

iPadOS 17.4 disponible : nouvelle option pour les favoris de Safari et adaptation minimale au DMA








Si trois sites web le font ça sera un miracle
@Furious Angel
Plus que deux et on appelle le Pape ! 🙂
@nicolasf
😂
@Anthony
C’est de la triche !
C'est un poulet sans tête qui dirige Apple ?
"Alors que les PWA ont failli sauter sans vraie raison"
Hein ?! 😳
J'ai là une lettre de Jean-Pierre Liégeois, jeune utilisateur d'iPhone du Var, envoyée à Tim Cook qui dit :
"Cher Mr Cook,
J'ai appris que d'autres moteurs que Webkit risquaient de débarquer sous iOS. Depuis, j'ai peur. Mon sommeil est troublé. Ma vie est devenue un enfer, pourriez-vous me dire ce qu'il en est ?
Aussi, j'aimerais connaitre les tarifs postaux pour envoyer des colis volumineux de plus de 15kg à Mayotte.
Je vous remercie par avance."
Sans vraie raison… je rêve !
Au risque de passer pour un demeuré, c’est quoi une webapp ?
Comment je sais que sur mon iPhone ou mon Mac j’en ai ?
Auriez vous un exemple que je puisse me rendre compte ?
Désolé pour la question con !
Les sites web que tu consultes peuvent être ajoutés à l'accueil de ton téléphone ou dans le dock de ton Mac (s'il a la dernière version de macOS).
Quand tu fais ça, ça offre au site plus de possibilités. S'il en tire profit, ça devient une webapp. Le premier truc que tu remarques alors, c'est que le site est en plein écran, sans l'interface du navigateur, ce qui lui donne un aspect de "vraie appli".
Sinon, ce que tu as créé est un simple raccourci qui ouvre ton navigateur par défaut à l'adresse où tu étais quand tu as créé le raccourci.
Un simple exemple : il n’y a pas d’application native YouTube pour Mac, il faut passer systématiquement par le site via un browser. Depuis safari (et les autres browser qui gèrent les web app du Mac) tu peux générer une application qui se comportera comme une application native. Une fenêtre débarrassée de toutes les commandes du navigateur. Cette application dispose également d’outils supplémentaires par rapport au site dans le navigateur.
@El-lolo
« Désolé pour la question con ! »
C’est pas du con, et ça montre à quel point ceux qui fulminaient à propos d’une disparition qui même pas eu lieu teeeellement elles sont essentielles, sont hors sol ;)
En très gros un site web que tu télécharges où tu veux et qui se présente comme une app sur le springboard et agit globalement comme une app.
Le nombre des nouveautés pour les développeurs est vraiment conséquente. Après être resté très attentiste, depuis 3 ans Webkit progresse vraiment bien et… communique bien mieux sur les avancées.
@Paror @jackal
Merci pour les explications.
Je n’utilise donc que des raccourcis !
@El-lolo
Les "raccourcis" sont aussi vers des webapp qui sont des applications écrites en html 5. Celles qui offrent de possibilités supplémentaires sont les PWA (progressive web app).
Assez d'accord. Les limitations n'ont plus l'air techniques mais simplement mises en place pour des raisons idéologiques (et donc réversibles en fonction du niveau d'amende dont on menace Apple).
pas mal pour les raccourcis clavier